※記事内に広告を含みます。
Webサイト制作のフリーランスとして活動中の私が、
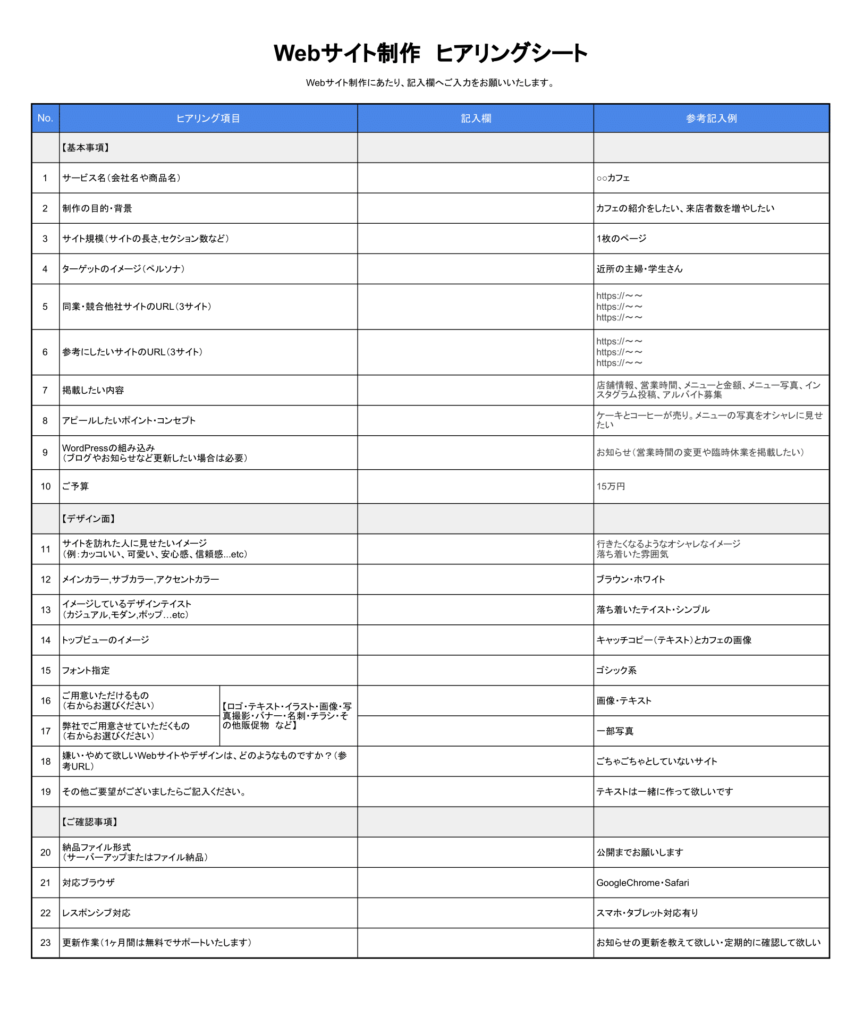
Webサイトを新規で制作する際に使用しているヒアリングシートを共有します。
スプレッドシートで作成したので
コピーし、カスタマイズしてご使用ください^^
今回共有したヒアリングシートは基本的な項目になり、
Web制作の初心者さんが使えるようにしてあります。
何度かWebサイト制作を経験していくと、
サイトの規模感や制作目的によってはカスタマイズが必要だな
と分かってくると思います。
クライアントさんに応じて追加したい項目やいらない項目を
臨機応変にカスタマイズして使用して欲しいと思います。
ダウンロードはこちらから

ヒアリングシート(PDFをダウンロード)
ヒアリングシート(スプレッドシート)
※右上の共有から編集者の権限をリクエストしないようにお願いいたします。
リンクを一度クリックすると、Googleドライブからコピーができます。
権限をリクエストせずに、コピーしてお使いください。
注意事項
ヒアリングシートはコピーし、自由に改変していただいてかまいませんが、再配布はおやめください。
別の方がダウンロードする場合は、使用する本人がこのページへアクセスし、本人がダウンロードしてください。
ヒアリングシート使い方説明
私がWebサイト制作初期の頃は書いてください、と渡していただけでした。
Web制作に慣れてる方だと、こちらが聞きたいことをくみ取ってくれ
わかりやすく記入してくれます。
しかし、Web制作に慣れていないクライアントさんだと
制作者側が当たり前のことを理解してもらえるとは限りません。
なので
ヒアリングシートを一緒に見ながら 適宜、説明を入れて一緒に埋めていく
が一番いい方法です。
聞いていくうちに、ヒアリングシートに質問項目があっても、
聞かなくていいところは飛ばして
クライアントに負担のないようにしましょう。
基本事項
- サービス名(会社名や商品名)
- 制作の目的・背景
- サイト規模(サイトの長さ,セクション数など)
- ターゲットのイメージ(ペルソナ)
- 同業・競合他社サイトのURL(3サイト)
- 参考にしたいサイトのURL(3サイト)
- 掲載したい内容
- アピールしたいポイント・コンセプト
- ご予算
まずヒアリングの基本事項。
一番大事なのが、制作の目的・背景。
なぜWebサイト制作の依頼をされたのか、
目的や背景がサイト設計に大きく関わってきます。
クライアントによって
コーポレートサイトを新規で作りたい
製品の売り上げを伸ばしたい
サイトを使って求人したい
店舗の来客数を増やしたい
理由はさまざま。
例えばネイルのお店の来客数を増やしたいなら
近所の住宅にチラシのポスティングで増やす方法もあります。
こういった場合はそもそもサイトを作る必要はない可能性も。。。
クライアントさんの要望次第で
本当にWebサイトが必要なのか見極めが必要です。
クライアントの打ち合わせ次第で、
別の提案をする営業力も必要です。
デザイン
- サイトを訪れた人に見せたいイメージ
- メインカラー,サブカラー,アクセントカラー
- イメージしているデザインテイスト
- トップビューのイメージ
- フォント指定
- ご用意いただけるもの
- 弊社でご用意させていただくもの
- 嫌い・やめて欲しいWebサイトやデザイン
- その他ご要望
デザインは基本事項で提出してもらった
競合他社のサイト、参考にしたいサイトを元に提案。
そしてクライアントの要望も入れつつ
お互いのイメージを近づけていくことになります。
具体的には、
トップビューのイメージをすり合わせ
Webサイトの訪問者(ペルソナ)に合わせたデザインを提案
ページ・セクション内容の確認
カラー・フォント確認
提供物の確認
用意するものの確認
制作の時にデザイナーに伝えることも含め
全体的なデザインイメージをクライアントと相違がないよう確認していきます。
ご確認事項
- 納品ファイル形式
- 対応ブラウザ
- レスポンシブ対応
- 更新作業
この【ご確認事項】は説明・提案しながら
一緒に決めていく必要があります。
Webサイトに詳しくないクライアントさんからしたら
「納品ファイル形式?なにそれ?」ですよね。
ブラウザやレスポンシブはWebサイトに訪問される方が
どのような層であるか、を考慮しながら決めていきましょう。
ヒアリング時に意識・注意して欲しいこと
よくあるミスとしてはクライアントさんとの考えが異なっていることです。
「画像の購入代金は見積もりに含まれていると思った」
〇〇だと思った、というのはありがちで、きちんと説明が必要です。
予め、確認のチェックリストを別で作っておくといいかもしれません。
もし私に上記のことが起こったら
クライアントさんと相談次第にはなりますが
「きちんと伝えなかった自分が悪い」
と思ってこちらが支払う、という選択をします。
失敗から学ぶことはたくさんありますので
クライアントさんとの関係構築を第一に進めましょう。
最低限・全て記載すること
「最低限」と「全て」って矛盾してますが、
私が小売業で商品販売時
クレームがないよう気をつけていることは
商品説明文に【全て書くこと】です。
しかし全て書いておくと、クライアントにとっては大変ですよね。
必要最低限のことは書いておきヒアリングの際には
臨機応変に口頭で伝えておく。
最初はこの臨機応変が難しいのですが、
回数をこなすとだんだんとわかるようになってきます。
クレームになるか、ならないかは、自分次第
クレームになるということは
クライアントが思っていたことと違うことが起こるからです。
こちらの対応次第で
【クレームになるのか、クレームにならないのか】
クライアントが決めるのです。
もしトラブルが起きてもクライアントに気持ちよく納得してもらえば
それはクレームではありません。
万が一トラブルとなっても適切な対応で関係を崩さないよう努めるべきです。
このような考えはビジネスしていく上で欠かせないことです。
自分のスキルを使って、
お互いWin-Winな関係を保てるよう
予めきちんと準備し、説明と確認はおこたらないようにしましょう。
ぜひヒアリングシートを活用してくださいね!
ヒアリングシート(PDFをダウンロード)
ヒアリングシート(スプレッドシート)





