※記事内に広告を含みます。
2日目のバナー模写やっていきます。
選んだのは昨日と同じく文字だけのバナー。
文字を打ち込んで配置するだけだと勉強にならないので
文字に装飾がついていたり、
ちょっとした図というかデザイン性あるバナーを選んでみました。
そこでカスタムシェイプツールの使い方を学んだので記録します。
【Photoshop】カスタムシェイプツール
このような円形にトゲトゲがついたデザインを作りたくて調べたら
カスタムシェイプツールを使うとのこと。


文字をいれると…バナーにありそうなデザイン。
Photoshopにはもとから入っているカスタムシェイプがありますが、
画像のようなトゲトゲしたデザインがなかったのでダウンロードしてきました。
shapes4free ここからダウンロードして使いました。
【Photoshop】カスタムシェイプの素材をダウンロードする
shapes4free をクリックして下の方にある「Download」をクリック。
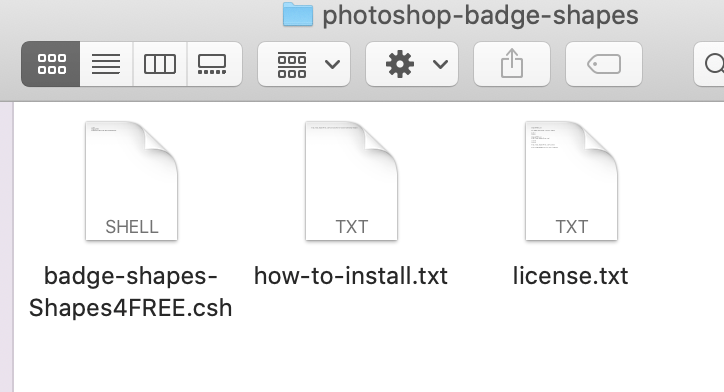
圧縮ファイルを解凍すると3ファイルが入っている。

一番左にある「bedge-shapes-Shapes4FREE.csh」というファイルが素材。
(カスタムシェイプのファイル拡張子は「.csh」。
【Photoshop】カスタムシェイプの素材をPhotoshopに読み込む
ファイルをダウンロードしたらPhotoshopに戻る。

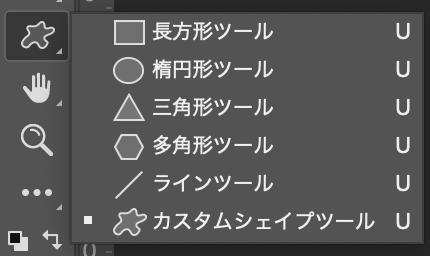
カスタムシェイプツールを選択します。

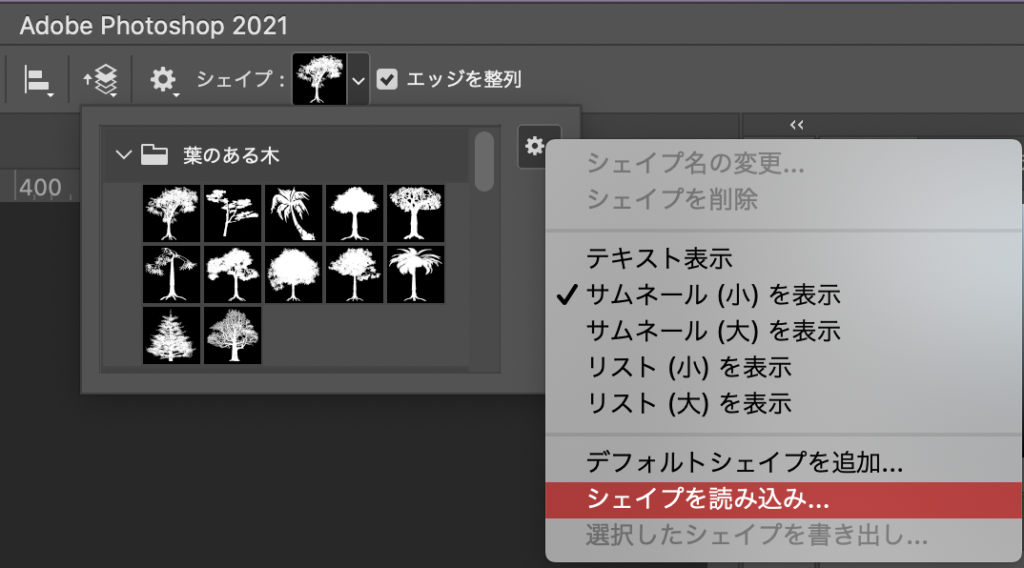
オプションバーのシェイプの画像横にある矢印をクリック。
【設定の歯車ボタン→シェイプを読み込み】で先ほどダウンロードしたファイル「bedge-shapes-Shapes4FREE.csh」を選択。

読み込まれているのを確認して完了。
Photoshopバナー模写2日目の感想

できあがったのがこちら。
真ん中に1000円分のポイントプレゼントと書かれていて、
このフォントに近いものを選ぶとBoldがないので細い文字となってしまった。
文字の太さを妥協してしまったけど、本当のフォントはなんだったのだろう。
1個は絶対このフォントだ!とわかったものもあるけど…
フォントの答えを知って作り直すことにも意味がありそうだ。




