※記事内に広告を含みます。
flexboxで作ったブロック全体をリンクさせたい時、全体に反映させるようaタグで囲ったらflexboxが崩れてしまった時の原因と解決方法です。
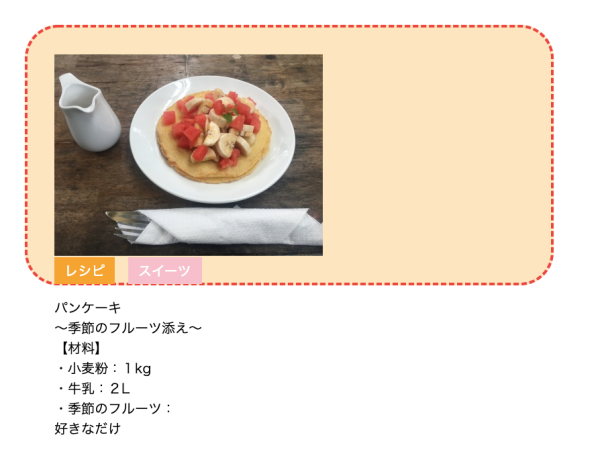
このように赤色の点線でかこったボックス(ブロック)全体をリンクできるようにします。

ボックス(ブロック)全体なので親要素直下にaタグを挿入すると、flexboxが崩れてしまいます!!!

崩れた原因:flexboxで作られたブロック全体にaタグでかこうと
aタグはinline要素なのでflexboxが効かなくなってしまいます。
解決方法:全体を囲うのではなく、ボックス(ブロック)内に設置し、CSSでボックス全体にaタグリンクを反映させる方法です。
HTML
<div class="box">
<div class="box-left">
<img src="img/パンケーキ.png">
</div>
<div class="box-right">
<div class="box-right-top">
<p class="p_recipe">レシピ</p>
<p class="p_cat">スイーツ</p>
</div>
<p>パンケーキ<br>
〜季節のフルーツ添え〜</p>
<p>【材料】<br>
・小麦粉:1kg<br>
・牛乳:2L<br>
・季節のフルーツ:<br>
好きなだけ</p>
<a href="#"></a> <-- ここへaタグ挿入 -->
</div>
</div>
CSS
/* ボックス全体にrelative */
.box {
position: relative;
}
/* aタグの設定 */
.box a{
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
※装飾にあたるCSSは省いています。