※記事内に広告を含みます。
私はネット販売の仕事もしているのですが、ネット販売ではWordPressのサイトで商品を販売しています。
リニューアルに伴い、WooCommerceとStripeを利用することになったので新しく設定していた時につまずいたところを随時まとめています。
Stripeは本番の前にテスト決済が行えるメリットがあります。
お客さんが注文する時に決済できなかったら購入機会を逃すことになりますのできちんと決済が完了するかテストを行うことは絶対必要。
今回はテスト環境が行えなかった時の原因と解決法を載せています。
Stripeの公式サイトはこちら
テスト環境できない状態と原因
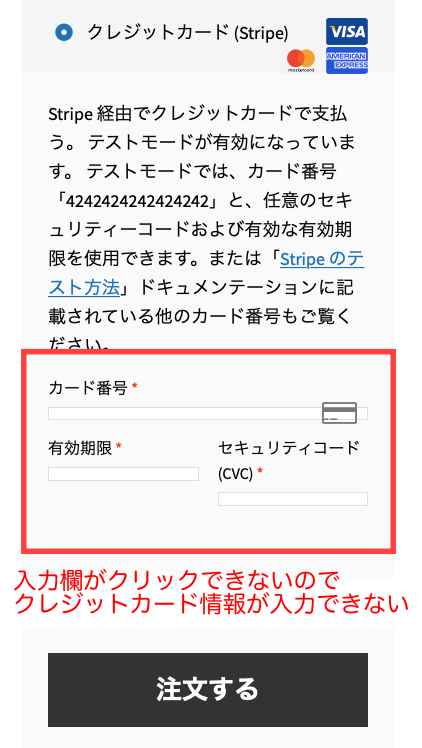
WooCommerceプラグインやStripeアカウントなどもろもろの設定を終えていざテスト環境で決済してみようとしたところ、

何かがおかしいのはわかるのですが、原因がわからないので色々設定を触ってみたり、1時間くらい時間を使ってしまった。
テスト環境が使えない原因
JavaScriptのコンソールにエラーがある可能性があります!APIキーが正しく設定されていないことや、HTTPSがないことが原因かもしれません。
https://twitter.com/1440minu/status/1115538618112598016
色々試しましたが解決できず、ツイッターに呟いたところ、このようなアドバイスをいただきました。まずAPIキーが怪しいと思い、入力し直し、テスト決済を行なったところ、無事テスト決済完了しました!
ちゃんと注文完了メールも来たのでこのまま問題なく使えそうです!

Stripeのテスト環境が行えなかった原因は?
APIキーの入力場所
改めて今回の原因だったAPIキーの入力をおさらいしましょう。
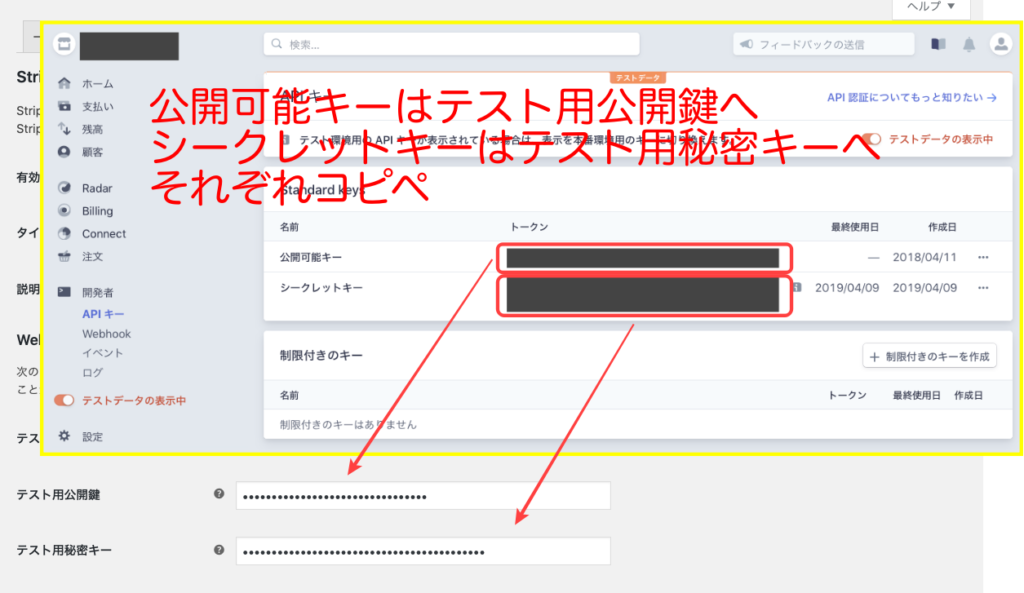
私は同じキーを2箇所にコピペしてしまっていたことが原因でしたが、正しい入力場所はココ↓

Stripeのマイページでテスト環境にする→開発者→APIキーをそれぞれコピーして
WooCommerce→決済ページの該当欄にペーストする。
これでOKです!
本番に切り替える時はテスト環境のチェックを外し、本番用のキーを同じように2箇所コピペすれば通常通り使えます!
これで無事Stripeを使えるようになりました!