※記事内に広告を含みます。
見ているWebサイトはどのように表示されているのでしょうか?
またどのようにしたらサイトを作ることができるのでしょうか?
「Webサイトを作るなんて難しそう…」と思われがちですが
Webサイトはパソコンがあれば誰でもカンタンに表示させることができます。
それでは自分でサイトを表示させてみましょう!
[toc]Webサイトの仕組みを理解しよう
サイトの見た目は主にhtmlとcssでという言語で作られています。
このHTMLとCSSで作ったファイルをサーバー(保管場所)からブラウザ(インターネットエクスプローラーやグーグルクロームなど)に表示してみることができます。
Webサイトを作るためのテキストエディタを用意しよう
サイトの見た目を作っていくHTMLとCSSを書くにはテキストエディタが必要になります。
メモ帳でも書くことはできますが、オススメできません。
Webサイト制作の場合はテキストエディタを使うようにしましょう。
オススメのテキストエディタは3つあります。
どちらでも構いませんので、インストールしてみましょう!
VScode
インストール時は英語ですが日本語拡張機能があります。まずは日本語にして、自分の使いやすいようにカスタマイズできるデキストエディタです。周りのエンジニア仲間からも人気ですが慣れるまでは少し難しいので初心者向きがいい方は下のBracketsがいいです。
Brackets
Brackets(ブラケッツ)というテキストエディタです。
こちらはリアルタイムで表示確認ができます。
公式サイトからダウンロードできます。
方法がわからない場合、
ダウンロード&インストール方法はこちらの記事がわかりやすいです↓
Sublime Text
Sublime Text(サブライムテキスト)というテキストエディタ。
便利な拡張機能がたくさんあるので自分が使いやすいようにカスタマイズできます。
ダウンロード&インストール方法はこちらの記事がわかりやすいです↓
【完全ゼロから!】SublimeTextのインストールと使い方、便利な機能
WEbサイトのフォルダを用意しよう
フォルダの作成
テキストエディタが準備できたらデスクトップに作るサイトのフォルダを作りましょう。
「はじめてのWeb制作」というタイトルでフォルダを作ってください。

画像用フォルダ
次に、「はじめてのWeb制作」フォルダの中に画像を入れるためのフォルダを作ります。

フォルダの名前は「images」へ名称変更してください。
この「images」の中に自分が持っている画像を入れてください。

↑ここではこの画像を使って制作していきます。
制作用でしたらこの画像使っていただいて構いませんので画像の名前を「first-image.png」へ変更、保存して「images」へ入れてください。
HTMLとCSSを書いていこう
それでは実際にHTMLとCSSを書いてきます。
HTMLとCSSはそれぞれ役割と書き方が違いますのでまずはHTMLから書いていきましょう。
HTML
HTMLについて
HTMLにはサイトに表示される文字を書いていきます。

ブログタイトルの「かいぞくせん!」を漢字の「海賊船!」にHTMLを書き換えると表示もそのように変わります。他にもサイトの文章を書き換えたい場合はHTMLの該当箇所を書き換えたり追記したりできます。
では実際に書いていきましょう!
HTMLの書き方には決まりがありますがまずはコードをコピーしてテキストエディタに貼り付けてください。
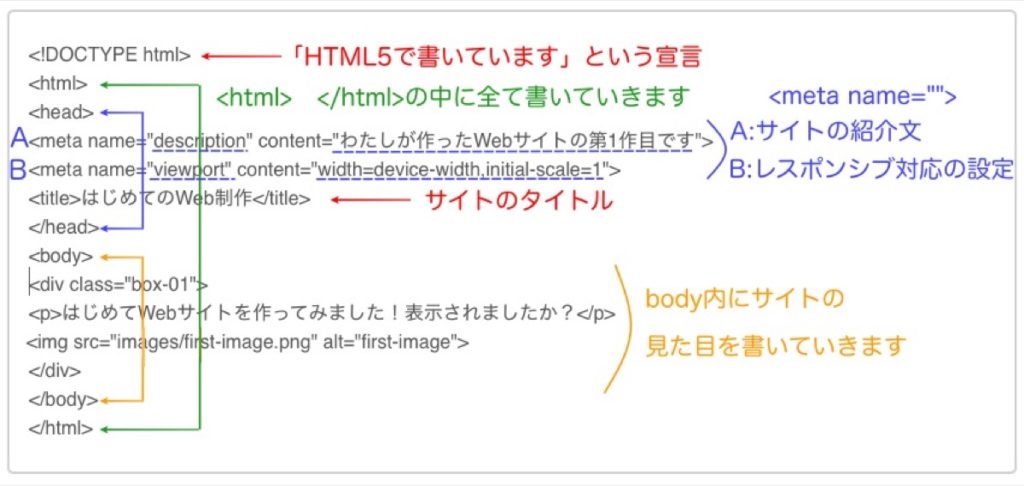
<!DOCTYPE html>
<html>
<head>
<meta name=”description” content=”わたしが作ったWebサイトの第1作目です”>
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
<title>はじめてのWeb制作</title>
</head>
<body>
<div class=”box-01″>
<p>はじめてWebサイトを作ってみました!表示されましたか?</p>
<img src=”images/first-image.png” alt=”first-image”>
</div>
</body>
</html>
一見難しそうですが、一つ一つに意味があります。
まずは上記の基本のHTMLをコピペして必要に応じて追加してください。
主に変更、追記していくところはオレンジの<body></body>内です。

テキストエディタに貼り付けることができましたか?
次は保存をしますがここでもただ保存するだけでなく決まりがあります。
保存方法
保存方法は「名前をつけて保存(別名で保存)」し、
「.html」という拡張子をつけて先ほど作った「はじめてのWeb制作」フォルダへ保存します。
.htmlで保存するのはhtmlとして保存しますよという意味です。
今回は「index.html」という名前をつけて保存してください。
トップページはよく「index.html」と名前がつけられることが多いです。
他のページは例えば、お問い合わせページだったら「contact.html」
商品を紹介するページは「product.html」などとページの内容に関連する名前をつけるようにしましょう。
CSS
次にCSSを書いていきます。CSSにも書き方の決まりがあるので順番に進めていきましょう。
CSSについて
CSSはHTMLで書いた文字などを、装飾するための言語です。

HTMLで書いた文字の色を黒色から赤色にできたり、文字の大きさを変えることができます。
使いこなしていくと、表示する場所を好きな場所に表示できるようになるのでとても面白くなります。
それでは先ほど書いたHTMLを実際に装飾していきましょう!
書き方
先ほどと同じようにテキストエディタを使って書いていきますが、HTMLに追記せずに、新規ファイル(テキストエディタの新規作成)へ書いていきます。
下記をコピーし、先ほどの新規ファイルへペーストしてください。
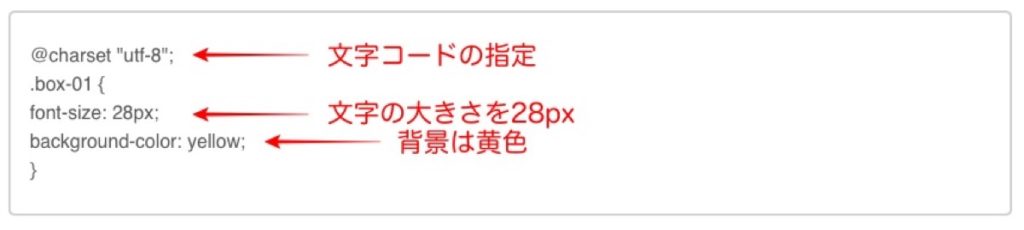
@charset “utf-8”;
.box-01 {
font-size: 28px;
background-color: yellow;
}
「.box-01」の中はこのように装飾しますよという記述です。
font-sizeはそのまま、文字の大きさです。
background-colorもそのまま、背景色ですね。わかりやすいです。

保存方法
HTMLでは「.html」という拡張子でしたが、CSSは「.css」という拡張子で保存します。
それぞれそのままなので覚えやすいですね。
名前は「style.css」にしてください。CSSの保存名も基本的には自由ですが、慣れるまでは「style.css」でOKです。
こちらも同じように「はじめてのWeb制作」フォルダに入れてください。
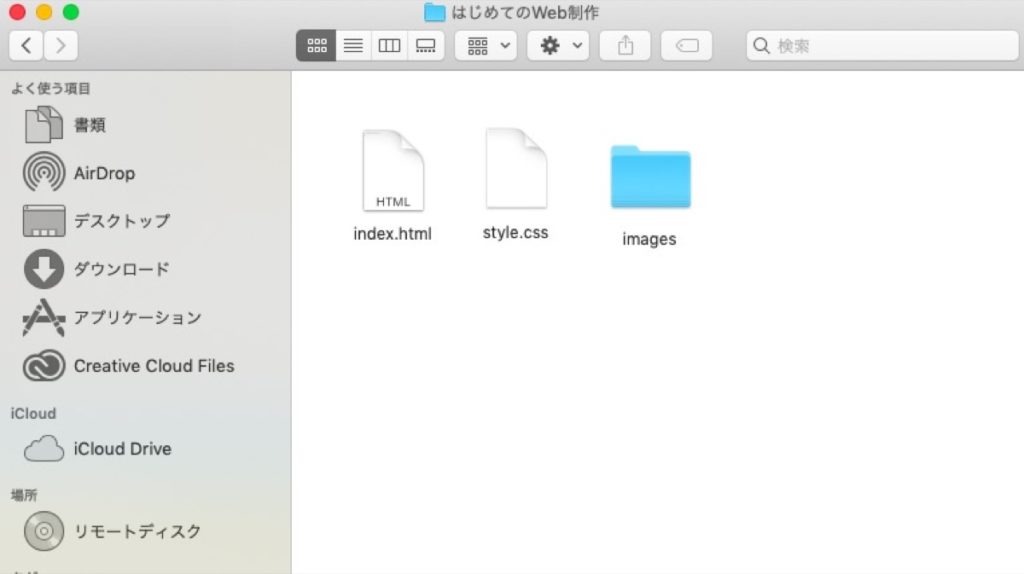
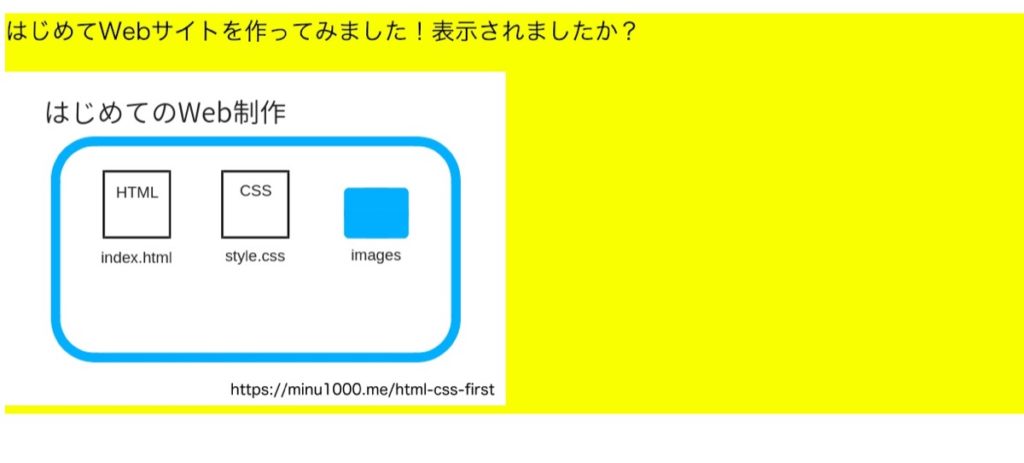
現時点で「はじめてのWeb制作」フォルダの中はこのようになっていますが大丈夫でしょうか?

index.htmlとstyle.cssのファイルと画像が入ったimagesフォルダが表示されていたらOKです。
CSSをHTMLに読み込む記述を書こう
この時点ではまたHTMLとCSSは独立した状態ですので、HTMLで書いた文字などにCSSで指定した装飾を反映させるためにHTMLに読み込むタグを書いていきます。
読み込むためのタグはこちら
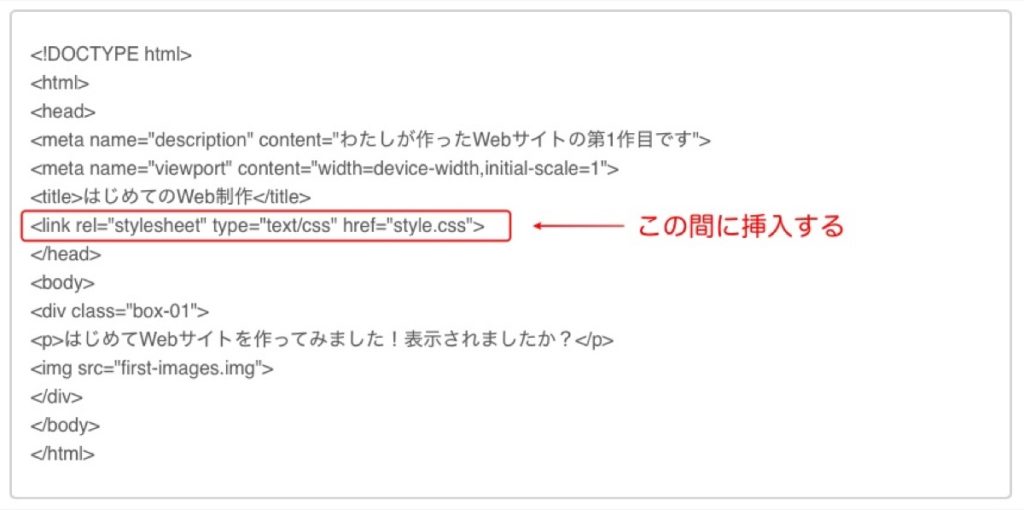
<link rel=”stylesheet” type=”text/css” href=”style.css”>
これをHTMLの決められた場所へ挿入します。
先ほど保存したHTMLをもう一度開いて、上記のタグを挿入してください。

これでHTMLで書いた文字などがCSSの記述通りに装飾されるようになります!
表示を確認してみよう
ではこれまで作ってきたものをブラウザに表示させてみましょう。
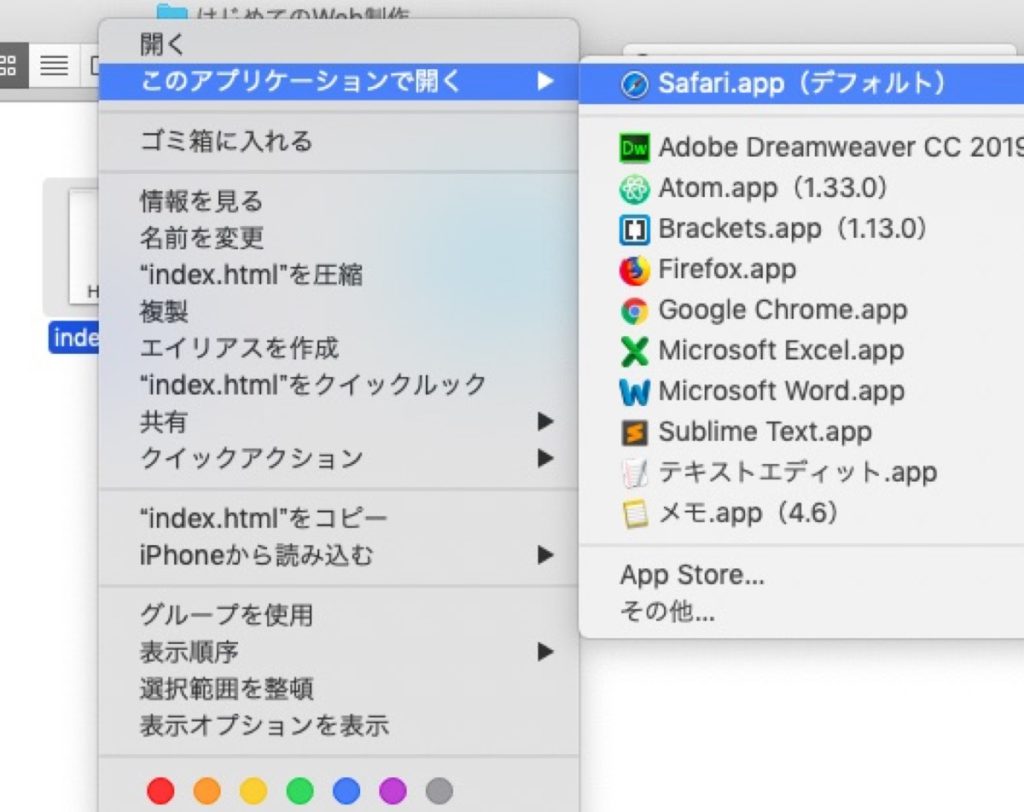
index.htmlの上で右クリック→このアプリケーションで開く→好きなブラウザを選択してください

ブラウザで表示していますが、インターネットには繋がっていないので、自分だけが見れている状態です。
このように表示されれば完成です!

きちんと表示されているでしょうか?
今は黄色の背景色ですが、赤色に変えたかったらCSSで「red」と変更してみたり、
文字の大きさを28px→40pxに大きくしてみたり自由に変更してみてください。
はじめてWebサイトを表示させてみた感想はいかがでしょうか。
わたしは自分ではじめて表示させた時はすごく感動したことを今でも覚えています!
HTMLとCSSを勉強してマスターしましょう!





