※記事内に広告を含みます。
サイト制作の時はほぼ使うのではないか?というほど使用頻度の高いフォントアイコンのFontAwesome(フォントオーサム)。
無料なのにクオリティが高く、1,500アイコンもあるので使いたいアイコンはほぼここにあるので作らなくていいという便利さ。
使い方と表示されなくて困った時の対処法を順番に載せていますのでFontawesomeを使いこなしましょう!
[toc]FontAwesomeを使うためにちょっとした準備が必要です。
2種類の方法がありますが、CDNで使用する方法がオススメです。なぜならバージョンアップした時もそのまま使えるから!
使用方法は2種類(CDNとダウンロード)
【オススメ】CDNで利用する方法
HTML前に記述したサーバーへそのつど読み込まれるというイメージです。新しいバージョンが出た時に、メンテナンスしたサイトにそのまま使えるためです。
コードをコピペする
<link href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" rel="stylesheet">
(2019年2月26日最新バージョンのv5.7.2)
コピーしたコードを<head></head>内に貼り付けましょう。
ダウンロードして利用する方法
ダウンロードして利用するとは、自分のサーバーに直接ダウンロードしておいて、そこからデータを取得するというイメージです。
知識として、CDN方法とサーバーにダウンロードして使用する方法もあるのか、と覚えておく程度でOKです。
新しいアイコンが追加されたりバージョンが新しくなっていくと、再び自分のサーバーにダウンロードし直さなければいけないのでCDN方法がオススメです。
FontAwesomeの使い方
htmlでテキストとして表示させる場合
FontAwesomeのサイト(https://fontawesome.com)から使いたい場所へ使いたいアイコンタグを挿入するだけ。

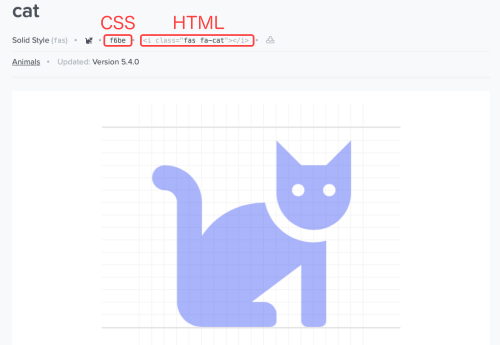
例えば猫のアイコンを使ってみましょう。<p>タグで囲ったテキストの前にFontAwesomeサイトでコピーした猫のアイコンコードを貼り付けます。
<p><i class="fas fa-cat"></i>猫です、可愛いですね。</p>
猫です、かわいいですね。
このように表示されます。コピーして貼り付けるだけなのでカンタン!
cssで擬似要素として表示させる場合
先ほどはHTMLで表示させたいところへ直接コードを貼り付けましたが、今度はCSSの擬似要素で表示させてみましょう。
《HTML》
<p>猫です、可愛いですね。</p>
《CSS》
p:before {
font-family: "Font Awesome 5 Free";
content: "\f6be";
font-weight: 900;
}
猫です、かわいいですね。
きちんと表示されましたか?
上記のコードをそのままコピペして、contentとfont-weightをそれぞれアイコンに合わせて変更するだけで表示されます。
万が一表示されなかったり、□の表示がされる場合は対処法があります。
FontAwesomeが擬似要素で表示されない時の対処法
CSS記述:記述内容は正しいか?
記述方法の確認
CSS擬似要素で表示されない場合は記述が間違っている場合がほとんどです。もう一度確認してみましょう。それでも表示されない場合は順番に確認していきましょう。
font-familyの指定
font-familyの書き方ですが、
“Font Awesome 5 Free”となっていますか?バージョン5からこのように記述しなければきちんと表示されません。
「”または’」クォーテーションマークで囲んでいるか?
「Font Awesome 5 Free」の記述は正しいか?
この辺りはよく間違えるポイントです、もう一度確認してみましょう。
バックスラッシュの有無
次に、contentのアイコンコードの前に
「\」バックスラッシュはついているか?
「/」スラッシュと間違えていないか?
確認してみましょう。
また、アイコンコードもクォーテーションマークで加工必要があります。
「”または’」クォーテーションマークで囲んでいるか?
確認してください。
font-weightの指定
一番つまづいていたところがfont-weightの指定。アイコンごとに
猫のアイコンはsolidなのでfont-weight: 900;を指定しなければいけません。
これが案外忘れがちなので、
font-weightの記述忘れがないか?
確認しましょう。
おまけ:FontAwesomeがHTMLで表示されない時の対処法
HTML記述:記述内容は正しいか?
HTMLで表示されないことはあまりなかったのでもし表示されない場合は最低限確認しておくべきことを挙げておきますので順番に確認してみてください。
<head>内に書くコードは正しいか?
- 内に書くコードは正しいか?
- <i>タグは正しいか?
最後に
これからもどんどん新しいアイコンが追加されるであろうFontAwesome。
クオリティが高いのに無料で使えるなんてすごいですね、サイト制作の際は必要に応じて便利なサービスはどんどん使っていくといいですね。





