※記事内に広告を含みます。
Webデザイナーになるために独学で学ぼうとすると必ずと言っていいほど
Photoshopを使ったバナー模写を勧められます。
なぜPhotoshopでバナー模写の練習を勧められるのか?
- Photoshopの基本的な使い方をバナーを作りながら学べる!
- バナーを模写しながらデザインの基本が学べる!
Photoshopの使い方”だけ”をゼロから学ぶよりも、
バナーを作りながらの方がPhotoshopの基本的な操作方法も同時に身につけることができます。
実際に手を動かしながら、プロが作ったネット上にある広告デザインと同じデザインを同じように作ることで
デザインの基本が学べます。
ということで、Photoshop初心者がバナー模写をはじめる一歩に必要なところだけをまとめました。
模写するバナーを選ぶ
1日目に模写するバナーの選び方
私がバナー模写をする上で一番重要だと思うところは、模写する元のバナー選びです。
どんなバナーを選べばいいかというと、超簡単なバナーを選ぶこと!
模写1日目は超超超〜カンタンなバナーを選びましょう!!
初日から「つまらない、大変だ、終わらない、才能ないかも…」と楽しくなくなり挫折することを避けるためです。
初日の目標は「Photoshopで模写する方法を知ること」と「文字完成」この2つを目指します。
模写するバナーを選ぼうとするとつい自分の好みで選んでしまいがちですが、
Photoshop模写初心者のバナー選びとしては、1日目は文字だけのバナーを選ぶといいです。
そして必ずその日のうちに模写を1枚完成させましょう。
バナーデザインを集めたサイトから選ぼう
バナーデザインを集めた BANNER LIBRARY がオススメ。
BANNER LIBRARY のメニュー 【Taste→文字組み・文字だけ】 から選んでみてください。
手かずの多そうなバナーは避け、カンタンそうなものを選びましょう。
今回はアパレルショップGWセールの文字だけバナーを選びました。
模写するためのPhotoshop準備
Photoshopでバナー模写する方法は色々あると思いますが、
今回はアートボートを横に並べて見ながら模写していく方法で進めます。
Photoshopで模写します、とだけ書かれたブログはたくさんあったのですが
具体的なやり方を書かれたブログは少なかったので順番に書いていきます。
アートボードを2枚並べる
Photoshopのアートボードでのトレース方法を2種類紹介します。
Photoshopはそのまま開くと通常の1つのファイル上にデザインしていくドキュメントが開きます。
ドキュメントをアートボードに変更し、
複数のファイルそれぞれにデザインできるところがアートボードの特徴です。
見本とトレースの2つのアートボードを横に並べて見本を見ながら模写していきます。
そのためにアートボードを2枚並べるのですが、
- 新規のファイルをアートボードで開く
- 新規ドキュメントを開いてから、後でアートボードへ変更する
模写することが決まっている場合は新規作成の時点でアートボードを開いてもいいですね。
新規ドキュメントで立ち上げてから、後ほどアートボードへ変更することも可能です。
両方の方法があることを知っておくと便利です。
1:先にアートボードを作成する
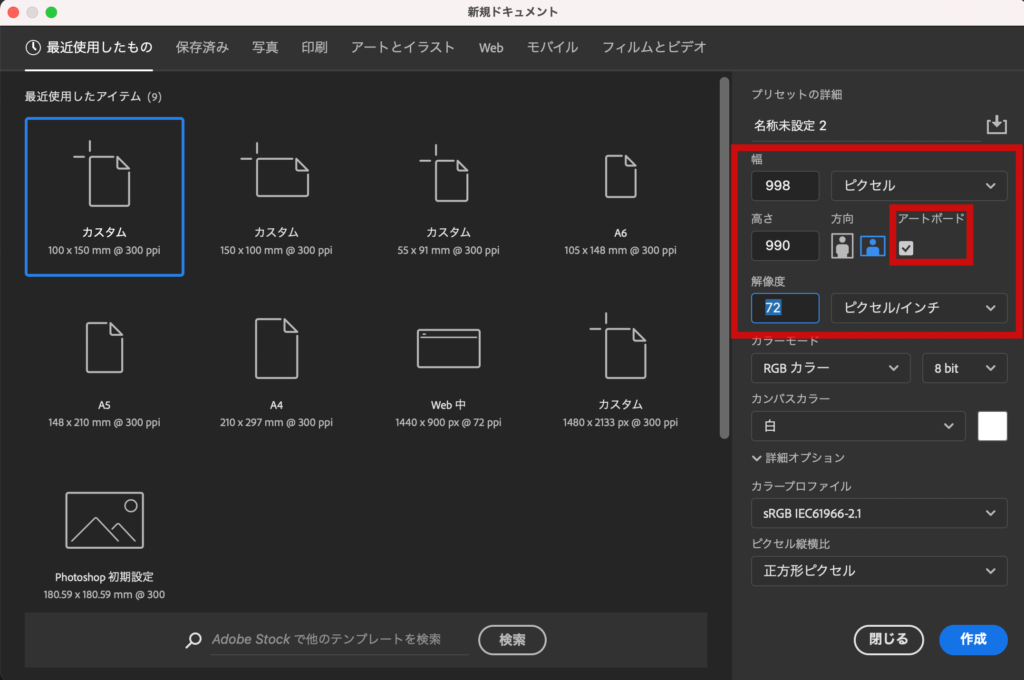
Photoshopを立ち上げ、[新規作成]をクリック。
模写するバナーのサイズを測り、同じカンパスサイズ(幅と高さ)を入力。
バナーサイズの測り方:Macの場合は画像を右クリック→情報を見る→大きさにサイズが書いてあります。
単位はピクセル。
アートボードにチェックを入れる。
右下の作成をクリック。

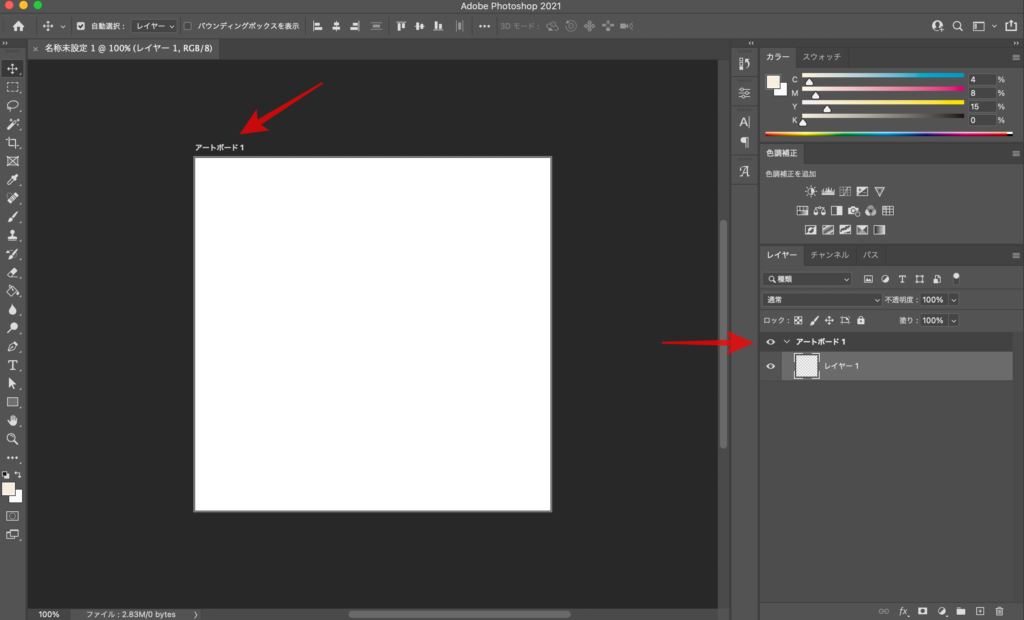
白紙のアートボード1が開きます。
パネルの方を確認すると、アートボード1となっていることがわかると思います。

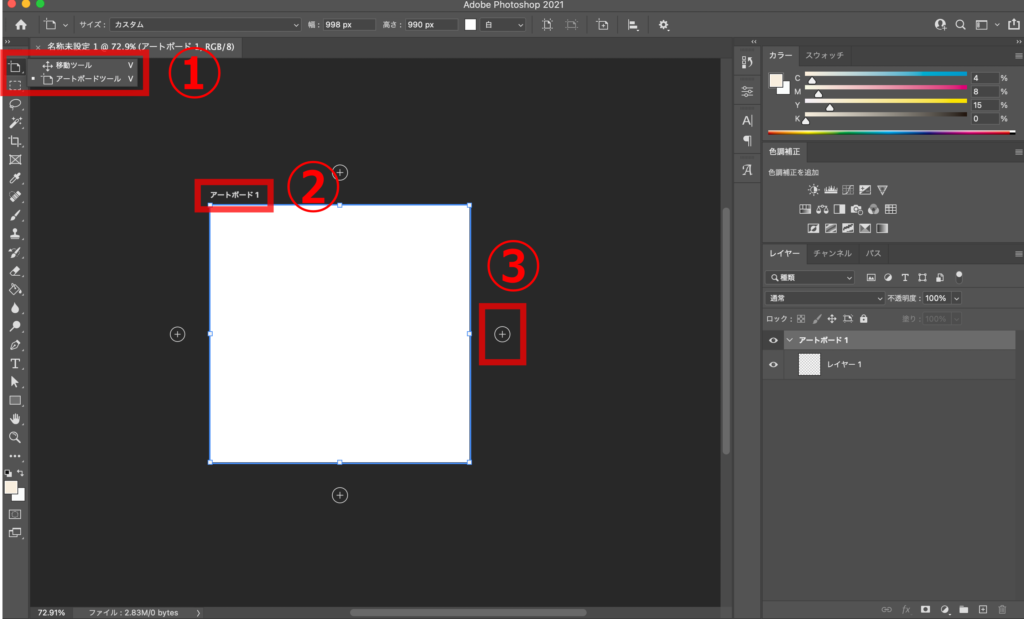
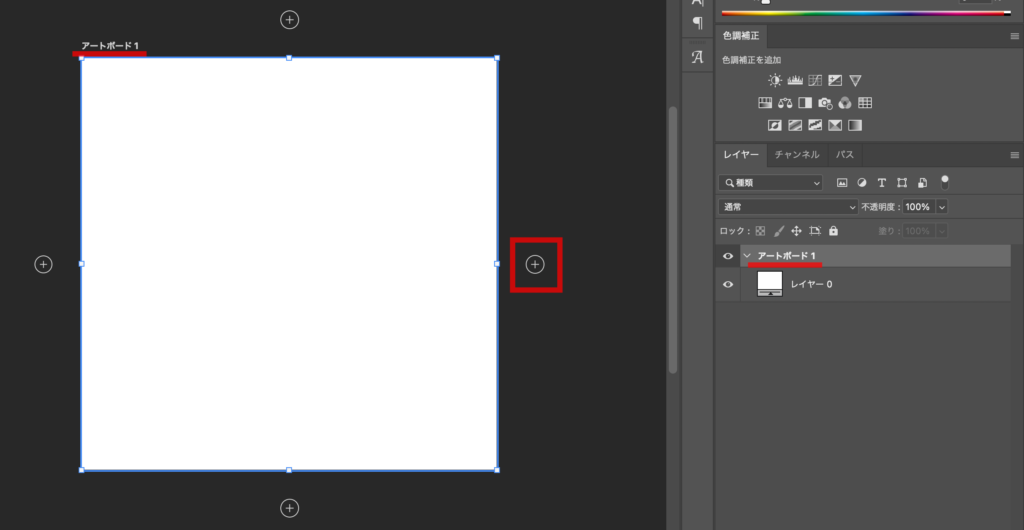
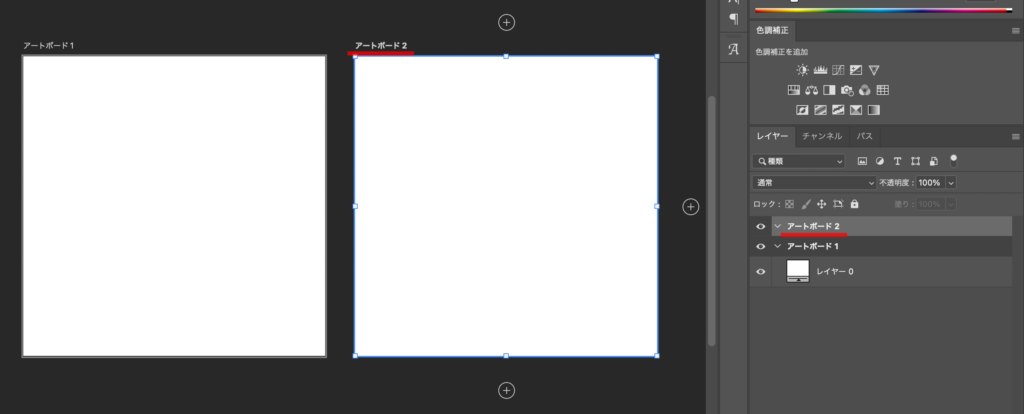
右側にもう一枚アートボードを作成します。
①の移動ツールを右クリックし、アートボードツールを選択。
②のアートボード1という名称をクリック。
すると③のように+マークが現れるので右横の+マークをクリック。

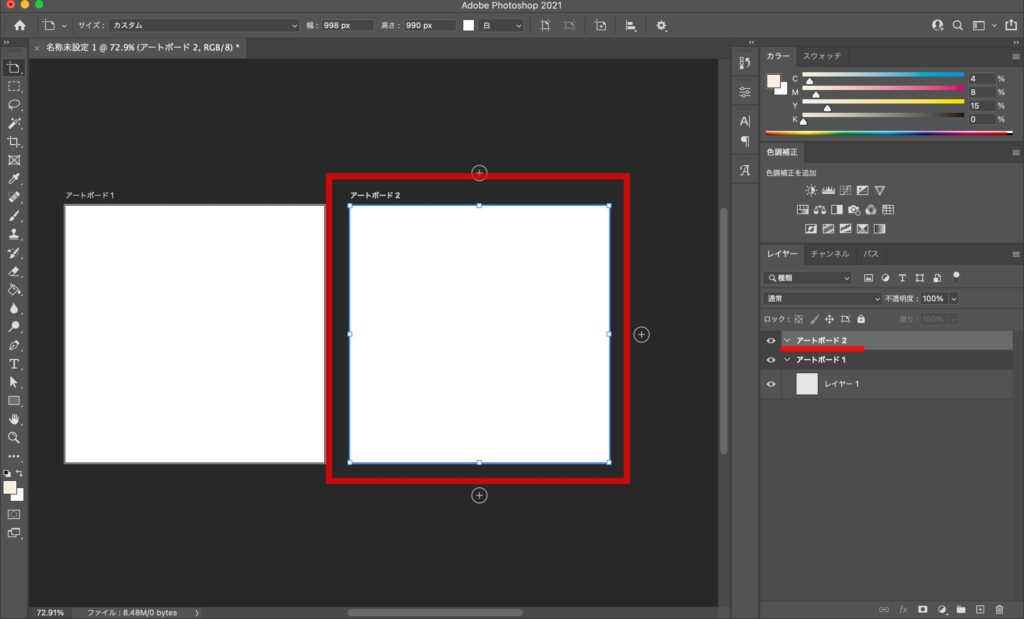
アートボード2が作成されます。

アートボード1に見本となるバナー画像をもってきて、アートボード2で模写していきます。
新規ドキュメントで開いてしまったので、アートボードに変更したい!時は次の方法で変更してください。
アートボードが2つ開けたら「アートボード1に模写するバナーを表示させる」へ。
2:新規ドキュメントをアートボードへ変更する
新規ドキュメントを立ち上げたらこの状態になっています。
このままではアートボードを横に2つならべられないので、このドキュメントをアートボードへ変更します。

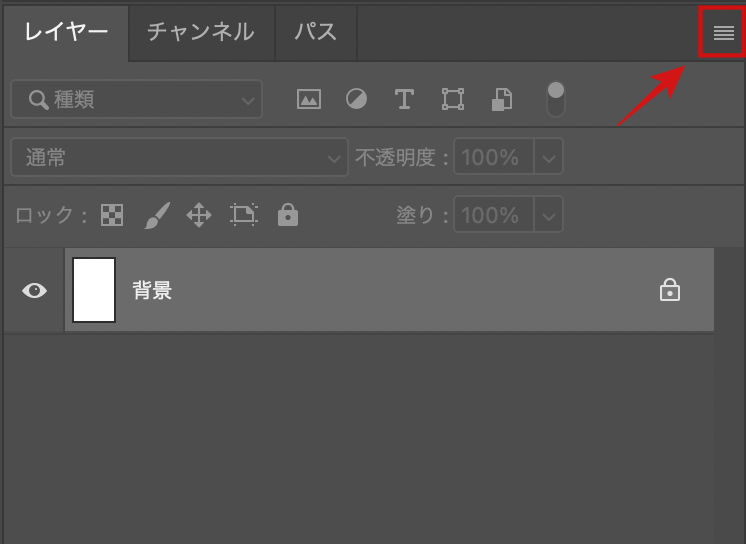
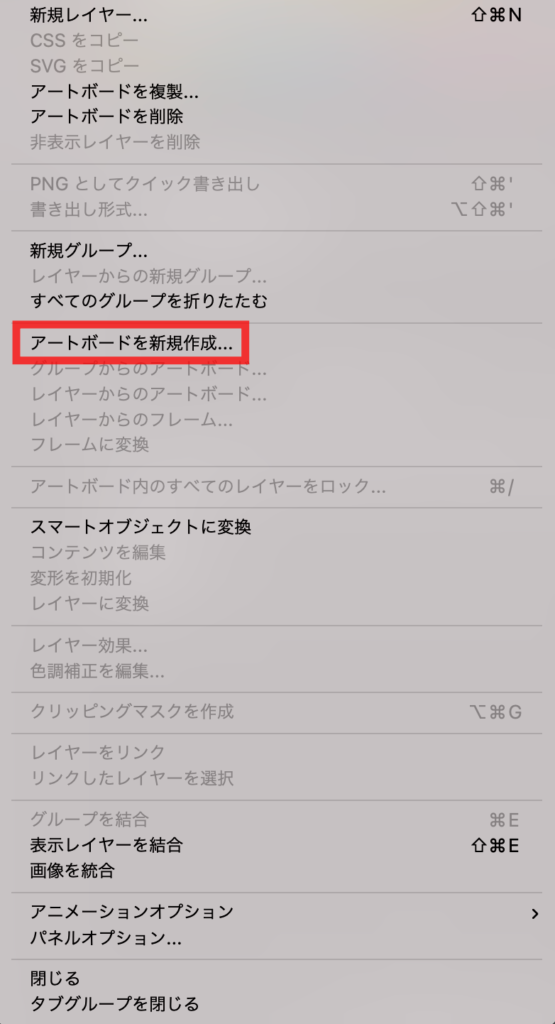
レイヤーパネルの右上にある印をクリック。


アートボードが作成されます。
そして、右側の+マークをクリック。

アートボード2が作成されました。

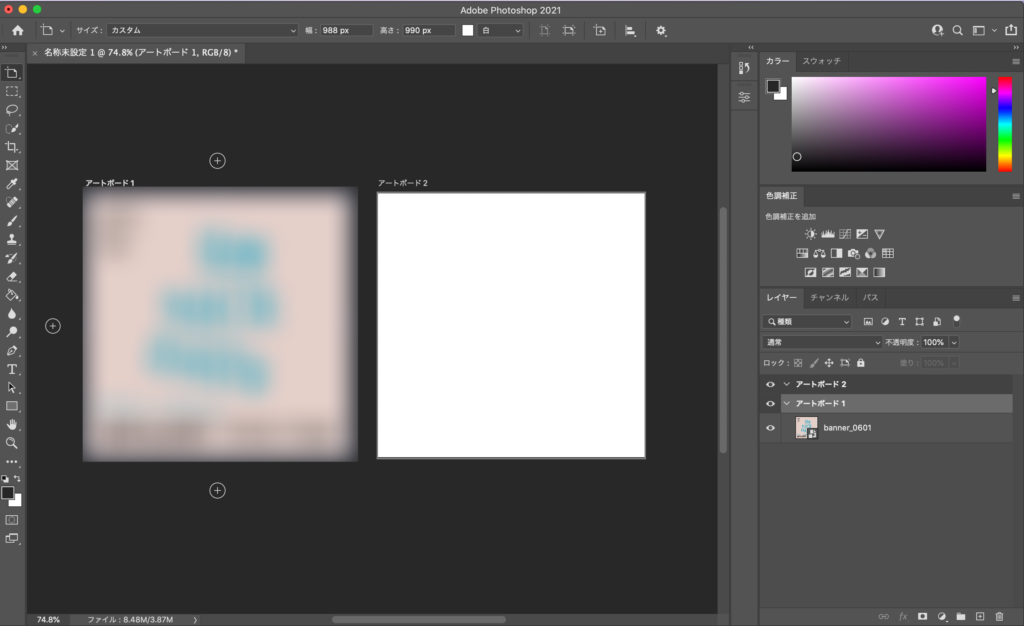
アートボード1に模写するバナーを表示させる
アートボード1を選択した状態で【ファイル→埋め込みを配置→バナー選択】

Photoshopで模写していく
ガイド作成(ざっくりね)
【表示→新規ガイドレイアウトを作成】
細かくガイドを表示させたいところだけど、今日は挫折せず完成させることが目標なので目分量で作っていきます。
初日から難しいことや時間がかかりそうなことはパスでOK。
ガイドは後々余裕がでてきたらやってみよーくらいの気持ちで。
背景・色
まずは背景から。背景は1色。色は【スポイトツール】で調べる。
本当はスポイトで確認せず目で見て色を決めた方が良いかもしれんけど、初日はスポイトで調べちゃえ。
フォント・フォントサイズ・文字の傾き
フォント・サイズ・傾きはプロパティで変更。
フォントは検索するツールあるけど、フォントを見分けられるようになりたいから似たようなフォント探す。
ここはズルしないんかい。と突っ込んだあなた、するどいですね。
ツールを探すためにブラウザに戻ると誘惑がたくさんあるから初日にブラウザに何度も戻ることはしないのですよ。(どやってるけど、ただめんどうなだけです。)
余談はおいといて、フォントサイズも見ながら近づけてください。
文字の角度を調整は【プロパティ→角度】で設定。
完成
今回選んだバナーは文字にかかわるデザインが多かったので
初日は文字関連の基本ツールを一通り使えたのではないでしょうか。
ブログ記事書いて思ったけど、著作権的にお手本に出せるバナーを選んだ方がよかったですね。
ちょっとわかりづらかったらごめんなさいです。
まず1日目はできあがりが少しいびつでも、必ず1枚完成させることが重要です。(何回も言う笑)
最後まで完成させた満足感と
Photoshopを新規作成から色や文字など本当に基本的なところだけでも使えるようになった成功体験を
得てもらうことが今回の最大の目的です。
Photoshopバナー模写の一番大事なこと、、、
初日は文字のみですが、フォントの設定が難しいかと思います。
色はスポイトを使ったけどいずれは見ただけで似た色を設定できるようにしたいし、ガイドも使いこなしたい。
Photoshopは大量にやれることがあるので全部一気にやると大変です。
慌ててあれもこれもと進めるより、着実に一つずつ身につけていきましょう!





