※記事内に広告を含みます。
WordPressテーマの「Storefront」でECサイトを運営しています。
あれこれカスタマイズしようと子テーマを作ろうとしたら親テーマが認識されなかったり、不足しているファイルが発生したりと、いつものようにサクサクっと子テーマを作れなく、少し複雑だったのでやり方の手順を書いておきます。
[toc]正常にアップロードできた子テーマ
お先に正常なファイルを説明します。
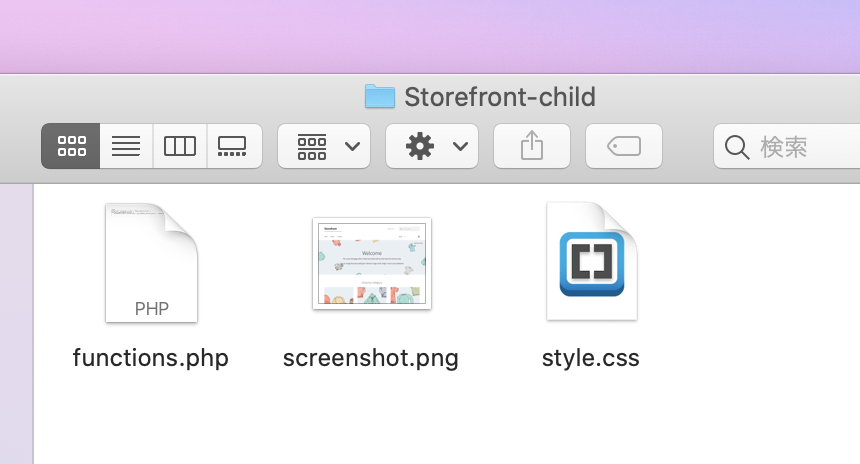
必ず必要なファイルはstyle.cssとfunction.phpの2ファイルです。
フォルダの作成
まず子テーマのフォルダを作ります。
フォルダの名前は「Storefront-child」

style.cssファイルを作成(必ず必要)
@charset “UTF-8”;
/*
Theme Name: Storefront-child
Template: storefront
Version: 2.8.0
*/Versionは親テーマであるStorefrontの現在のバージョンに合わせてください。
後述しますが、「Template」のstorefronの「s」は小文字です!
(最初に大文字を書いてつまずいたので注意です!)
できたら先ほど作った「Storefront-child」フォルダの中へ保存します。
function.phpファイルを作成(必ず必要)
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}どのテーマでも共通なのでコピペでOKです。
style.css同様、「Storefront-child」フォルダの中へ保存します。
screenshot.pngを作成する(なくてもよい)
画像が表示されなくてもよい場合は不要です。
必要な場合は表示させたい画像をpng型式で保存。
ファイル名を「screenshot.png」に変更し、フォルダ内へ。

同じく「Storefront-child」フォルダの中へ保存します。
zipでアップロード
フォルダの中には作成した3つのファイルが保存されています。

フォルダを圧縮し、zip型式にします。

zipが出来上がったら、WordPressの管理画面へ。
WordPressのテーマ→新規追加をクリック→テーマのアップロードをクリック
ファイルを選択で、先ほどのzipファイルをアップロードします。
子テーマを有効にすれば完成です。
※親テーマカスタマイザーで設定した色などを子テーマから設定し直す必要があります。
子テーマが壊れている事例
特に問題なくインストールが完了した場合は下記の内容は読まなくて大丈夫です。
先ほどアップロードしたファイルはきちんと完成されたファイルをアップロードしていますが、その前に適性でないファイルをアップロードしたのですがその事例を紹介します。
子テーマのインストールがうまくいかない場合は先を読み進めてください。
①親テーマを認識しない〜part1〜
ファイルを作成し、アップロードすると、
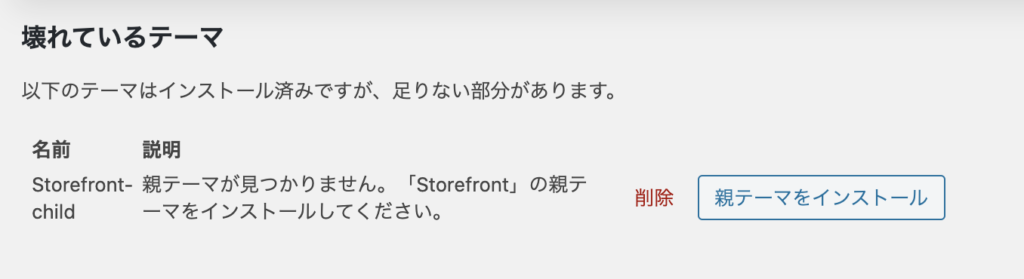
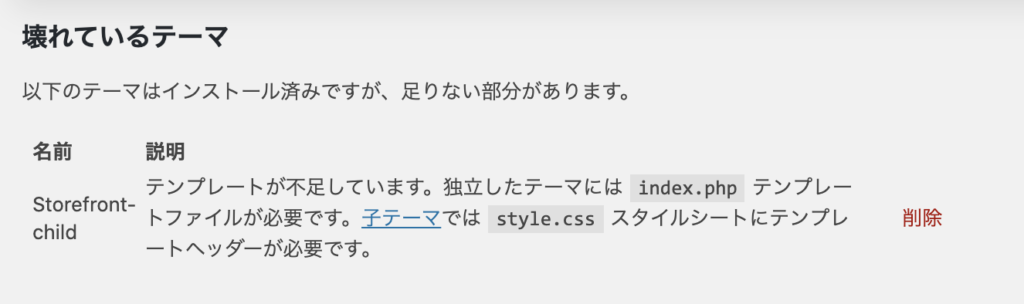
「壊れているテーマ 以下のテーマはインストール済みですが、足りない部分があります。」
と表示されました。
インストール自体はできているので、アップしたファイルの中身に問題がありそうです。

説明を読むと、何がいけないのか書かれているのでよく読んで解決していきます。
説明には、
「親テーマが見つかりません。「Storefront」の親テーマをインストールしてください。」
とあるのですが、親テーマはすでにインストール済みです。
アップロードしたファイルの中身とインストール済みである親テーマが結びつかないということになります。
どうやらstyle.cssに書いた情報では親テーマと結びつけられない情報のようです。
私が書いたstyle.cssはこれ↓
@charset “UTF-8”;
/*
Theme Name: Storefront-child
Template: Storefront
Version: 2.8.0
*/この内容では不足しているのか?と思い、親テーマのstyle.cssから必要そうな項目をコピーしてきました。
style.cssはこちら↓
@charset “UTF-8”;
/*
Theme Name: Storefront-child
Theme URI: https://woocommerce.com/storefront/
Author: Automattic
Author URI: https://woocommerce.com/
Version: 2.8.0
*/「Theme URI」と「Author」、「Author URI」を追加しました。
②親テーマを認識しない〜part2〜
先ほどのstyle.cssを更新し、これで認識されるはずが、
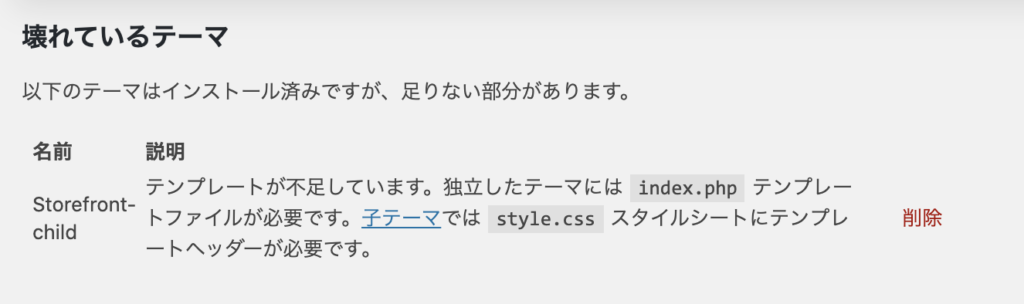
「テンプレートヘッダーが必要です」
との表示が!

style.cssに戻ってよく見ると、
Template: storefrontが抜けていました!
「Template」を追加しました↓
@charset “UTF-8”;
/*
Theme Name: Storefront-child
Theme URI: https://woocommerce.com/storefront/
Author: Automattic
Author URI: https://woocommerce.com/
Template: storefront
Version: 2.8.0
*/結局のところ、親ページから「Theme URI」と「Author」、「Author URI」を追加しましたが、Template: Storefront 頭文字の「S」を小文字にすればいいだけでした。。。
補足

「index.phpテンプレートファイルが必要です。」
と表示されていますが、
Template: storefrontを追加で記述したらindex.phpテンプレートファイルが必要ですという表示は消えました。
index.phpテンプレートファイルは特に必要がないのでなぜこの表示が出てしまうかは不明ですが、このような表示が出たらまずはstyle.cssの記述内容をよく確認してみてください。
慌ててindex.phpを作らなくて大丈夫です。(index.phpをカスタマイズしたい時だけ作成すればOKです。)





