※記事内に広告を含みます。
WordPressのブログテーマSANGOをカスタマイズしていた時につまずいたところをメモっておきます。
追加CSSが読み込まれていない、クッキー消去などの解決法ではありませんのであしからず!
[toc]症状
デザインを追加CSSでカスタマイズしていましたが、途中から一部のセレクター(HTMLの要素名)がどうしても反映されない。
クッキー消去してもダメ。
他の追加CSSのセレクターは反映されるので何かがおかしいと親テーマのCSSを直接編集してしまうも、反映されない。。。
これはおかしい。
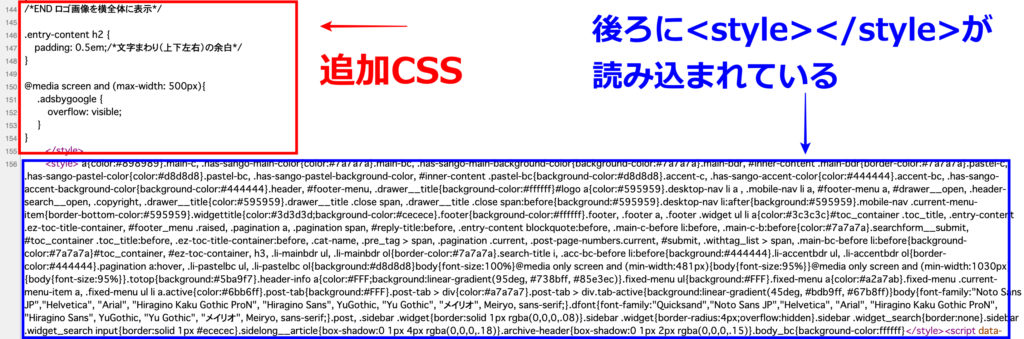
Chromeの検証で見てみると、私が追加した追加CSSの後に「(index):156」というファイル?が読み込まれている。

原因
(index)まで見てみると、<style></style>内にいくつかのセレクターが指定されていた。
単純だったのですが、セレクターをよく見てみるとこれはカスタマイザーで指定したリンク色だったり、H2のカラーが指定されていたのでした。

どうやらカスタマイザーの方が優先順位が高かったのです。
解決法
追加CSSで反映されない場合はカスタマイザーで指定した可能性があります。

WordPressのテーマによっては各所の機能やカラーや文字の大きさなど様々なことがカスタマイザーだけで変更できてしまいます。
HTMLやCSSで修正ができない人にとってはカスタマイザーだけで色々と変更できるメリットがあってとてもいいですよね。
私はカスタマイザーで変更したことを忘れて、必死に追加CSSで修正してしまっていました。
- カスタマイザーで変更したところかどうかを確認
- Chromeの検証で(index)ファイルか確認
- ソースコードで追加CSS後の<style></style>を確認
追加CSSで反映されない場合は上記の2点を確認してみてください。





