※記事内に広告を含みます。
box-shadow(ボックス-シャドウ)を使うと、ボタンに影をつけて浮いているように見せたり、のっぺりしたデザインをオシャレに見せたり、立体感ができメリハリのあるサイトデザインとなります。
box-shadowを使いこなしてワンランク上のオシャレサイトを作りましょう。
box-shadowとは?
HTMLとCSSで作った要素に影をつけることができます。

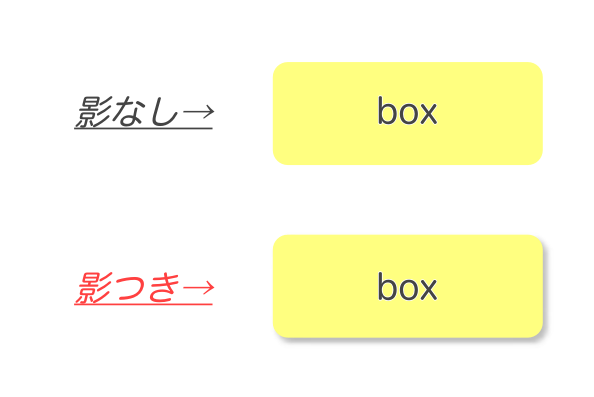
黄色のボタンに影をつけると、浮いているように見えます。
一目でボタンだなとわかるようになりました。
サイトを見る人にクリックできるところがよくわかるようにする必要があります。
影をつけることでクリックされやすくなる利点があります。
box-shadowの使い方
CSSの影をつけたいブロパティ(要素)にbox-shadowを追加します。
対象のプロパティに「box-shadow」を使って影を作ることができます。

box-shadowのいろいろ
border-radiusをつけると丸みが影に反映されます
ボタンに丸みをつけたい時は「border-radius」を使いますね。
「border-radius」を使った場合はどのようになるのでしょうか?
.aaa {
border-radius: 20px; /* 丸みを指定 */
box-shadow: 10px 10px 5px 10px #ddd;
}

形に合わせて影が作られるので自然な影が出来上がり、違和感がありません。
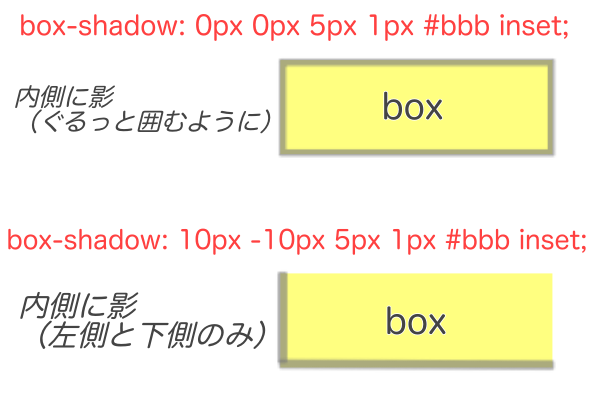
内側に影をつけることができます
影は外側が一般的ではありますが、内側にも影を作ることができます。
色を指定した次に「inset」を追加するだけです。
/* 影の色#dddの次にinsetを追加 */ box-shadow: 0px 0px 5px 10px #ddd inset; /* 内側に影(ぐるっと囲むように) */ box-shadow: 10px -10px 5px 10px #ddd inset; /* 内側に影(左側と下側のみ) */

数値を変更すれば、影の位置を好きなところへ作ることができます。
box-shadow: -10px -10px 5px 10px #ddd inset; /* 内側に影(右側と下側のみ) */
box-shadowジェネレーター
box-shadowを簡単に作れるありがたい生成サイトがありました。
http://www.bad-company.jp/box-shadow/
直感的に使いやすいサイトなので利用してみてください。
まとめ
色の指定をRGBAに変更すると透明な影が出来上がります。
色々試してサイトにあった影を作って見てくださいね。





